平台
Windows 10
Web前端框架:Vue.js+Element UI
可视化编程:Blockly
JavaScript解释器:eval5
简介
Blockly是谷歌开源的基于Web的可视化编程工具。具有以下特性:
- 完全是JavaScript,可离线使用
- 可生成6门语言:JavaScript、Python、PHP、Dart、Lua和XML
- 支持主流的浏览器,如:Chrome, Firefox, Safari, Opera, IE
- 支持移动设备
- 支持许多编程的基本元素,如:变量、函数、数组
- 易于扩展自定义的块
- 支持多国语言(40+)
但是Blockly好像只是一个编辑器,可以通过拖拽的方式实现可视化编程,并生成相应的可执行代码,但是好像并不能运行代码,所以我们还需要一个代码解释器。
由于是运行在Web端,因此需要一个JavaScript解释器。
eval5是基于TypeScript编写的JavaScript解释器,支持完整ES5语法。
Blockly配置
安装Blockly
1 | npm install blockly |
引入Blockly
在vue文件中的<script>部分引入Blockly和其相关组件:1
2
3
4
5
6
7
8// 引入Blockly
import Blockly from 'blockly'
// 引入想要转换的语言,语言有php python dart lua javascript
import 'blockly/javascript'
import 'blockly/python'
// 引入语言包并使用
import * as hans from 'blockly/msg/zh-hans'
Blockly.setLocale(hans)
在main.js文件中,注册Blockly相关组件:1
2
3
4
5
6
7
8Vue.config.ignoredElements.push('xml')
Vue.config.ignoredElements.push('block')
Vue.config.ignoredElements.push('field')
Vue.config.ignoredElements.push('category')
Vue.config.ignoredElements.push('sep')
Vue.config.ignoredElements.push('value')
Vue.config.ignoredElements.push('statement')
Vue.config.ignoredElements.push('mutation')
自定义Blockly块
Blockly块主要由三个部分组成:
- 块定义对象:定义块的外观和行为,包括文本,颜色,字段和连接。
- 工具箱参考:工具箱
XML中对块类型的引用,因此用户可以将其添加到工作区。 - 生成器函数:生成此块的代码字符串。
块定义对象
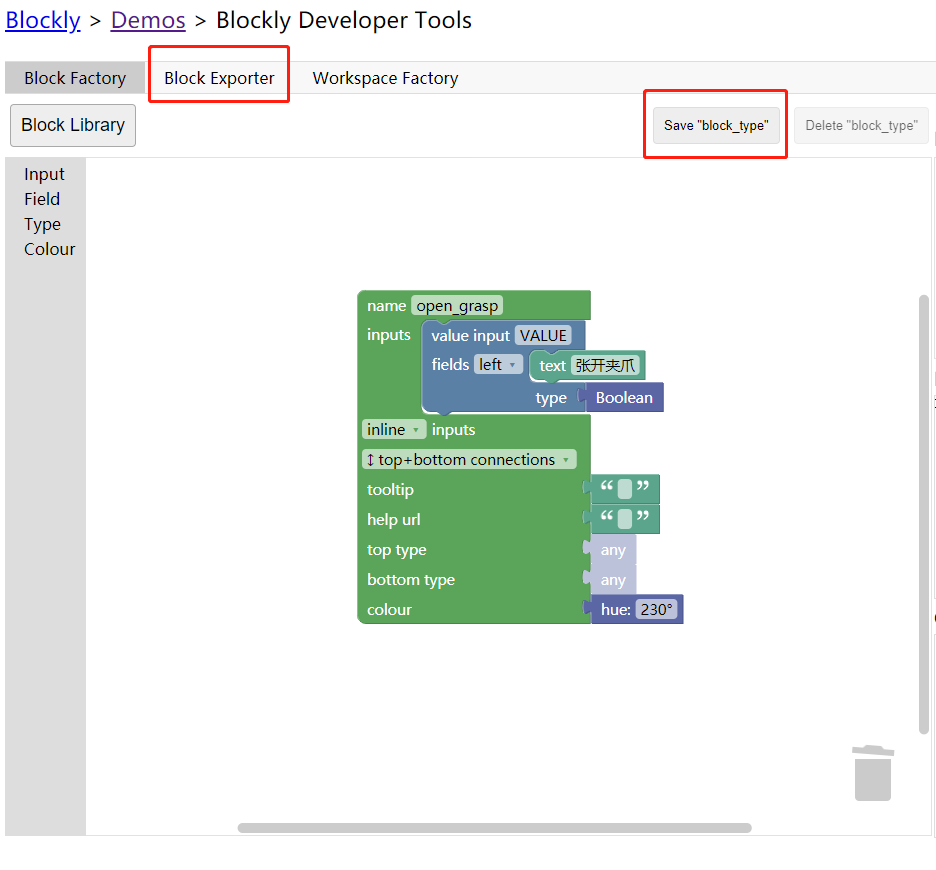
这里可以使用官方提供的开发工具:
下载Blockly源码,打开demos->index.html,找到Blockly Developer Tools工具。
一个自定义块主要包括以下几个部分:
- 块名字
输入
value input值输入
statement input块输入
dummy input无输入输入类型
external外接
inline内接连接方式
left output左连接(输出)
top + bottm connections上下连接
top connection上连接
bottom connection下连接- 工具提示
- 帮助提示
- 颜色
0-360
如图,定义了一个open_grasp块,具有一个inline输入,输入变量名称为张开夹爪,变量类型为Boolean,并设置为上下可连接。
依次点击Sava "block_type"和Block Exporter即可查看样式。
在右侧的Block Definition中选择javaScript,即可查看生成的js代码。
生成器函数
1 | // 引入Blockly |
新建一个js文件,将块定义对象生成的代码直接复制过来。生成器函数部分,首先需要获取到块定义对象中的变量值,然后组织代码形式并作为返回值返回。
eval5环境搭建
安装eval5
1 | npm install --save eval5 |
引入eval5
在vue文件中的<script>部分引入eval5:1
import { Interpreter } from 'eval5'
简单使用
1 | import { Interpreter } from 'eval5' |
首先实例化Interpreter类,然后调用evaluate()函数即可运行脚本类型的字符串。
注:这里只能运行JavaScript内部的全局函数,如果是自定义的函数,需要声明为全局函数(适用于Vue):1
window.myFunName = this.myFunName
简单使用
页面布局
1 | <template> |
样式美化:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#visualProgram .el-input-blockly-code /deep/ .el-textarea__inner{
color: black;
background-color: white
}
#visualProgram .el-input-blockly-console /deep/ .el-textarea__inner{
color: black;
background-color: white
}
</style>
<style>
.div-blocklyDiv{
width:800px;
height:850px;
margin-top: 20px;
margin-left: 20px;
position: relative;
border: 2px solid #008B93;
}
.div-run-code{
position: absolute;
right: 300px;
bottom: 800px;
z-index: 2;
}
.div-blockly-code{
margin-top: 20px;
height:850px;
color: #008B93;
border: 2px solid #008B93;
}
.div-blockly-console{
margin-top: 20px;
margin-right: 10px;
height:850px;
border: 2px solid #008B93;
}
.el-input-blockly-code{
width: 99%;
margin: 2px;
border: 1px solid #008B93;
}
.el-input-blockly-console{
width: 99%;
margin: 2px;
border: 1px solid #008B93;
}
</style>
页面主要分为三部分,即可视化编程区,代码显示区和代码控制台区。
逻辑功能
1 | <script> |
首先初始化Blockly,然后设置监听代码生成函数,当需要执行代码时,调用eval5的evaluate()进行解释运行。