平台
操作系统:Ubuntu18.04
Web前端框架:Node.js + Vue.js + Element UI
ROS与Web开发工具:Robot Web Tools(roslibjs+ros2djs+ros3djs)
开发工具:Visual Studio Code
服务器:Tomcat8.5
环境搭建
Vue.js环境搭建
安装node.js
打开Node.js官网,查看最新版本号。
本教程中LTS(稳定发行版)版本为14.17,在终端输入指令,添加源:1
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
注意这里的setup_14就是安装14版本,后续有新版本或者想安装其他版本更改此数字即可。
然后根据提示的指令(上述指令输入完终端的提示部分)安装node.js和npm:1
sudo apt-get install -y nodejs
最后检查是否安装正确:1
2node -v
npm -v
注:这里注意最好不要使用sudo apt-get install nodejs方式安装,因为此方式安装的版本过低,后续安装其他库时会出现一定的错误。
安装cnpm(淘宝镜像)
在终端输入指令:1
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
注:这里还是建议安装cnpm,库会比较新。
安装Vue.js
安装vue脚手架工具vue-cli,用来搭建项目所需模板框架:1
sudo cnpm install -g vue-cli
查看版本号,确定安装完成:1
vue -V
Visual Studio Code环境搭建
VSCode安装
打开官网,下载最新版本的deb格式。
注:这里最好不要从Ubuntu系统的软件商城里面安装,里面版本较老,不支持中文输入。
下载完成后,输入命令安装:1
sudo dpkg -i *****.deb
VSCode配置Vue.js
安装插件
- 安装
vetur插件,vue语法的高亮插件。 - 安装
eslint插件,智能错误检测插件。
创建第一个项目
- 在
VSCode中打开一个文件夹(自己新建),并打开终端,输入指令创建一个新项目:1
vue init webpack ”项目名称“
下载模板后,根据提示完成配置。
附:配置信息:
Project name—-项目名称;
Project description—-项目描述;
Author—-作者;
Runtime + Compiler: recommended for most users和Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere两个选项—-第一个是运行加编译,推荐使用,第二个仅运行时。通过键盘上下按钮选择后,点击回车;
Install vue-router?<Y/n>—-是否安装vue路由插件,输入“Y”,点击回车;
Use ESLint to lint your code? <Y/n>—-是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用,输入“y”,点击回车;
Set up unit tests<Y/n>—-是否安装单元测试,这里输入“n”,点击回车;
Setup e2e tests with Nightwatch<Y/n>?—-是否安装e2e测试,这里输入“n”,点击回车;
Should we run “npm install” for you after the project has been created?<recommended><use arrow keys>Yes, use NPM Yes, use Yarn No, I will handle that myself—-三个选项,这里我们选择第三个,因为通过npm install安装vue项目依赖库,非常的慢,我们可以在项目创建后,自己通过“cnpm install”安装。
切换到项目目录
1
cd ”项目名称“
安装依赖包
1
cnpm install
启动项目
1
cnpm run dev
输入
http://localhost:8080/#/,打开网址。
注:常见问题整理
npm(cnpm) run dev报错,Error: ENOSPC: System limit for number of file watchers reached,在终端输入以下命令:1
echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
VSCode空格间隔小,终端字间隔很大,这里主要是在Ubuntu环境下字体的问题,按下ctrl+shift+p,选择首选项:打开设置,打开User->setting.json文件,输入以下配置:1
2
3
4
5
6
7
8
9{
"editor.fontFamily": "'monospace'",
"editor.fontLigatures": true,
"editor.fontSize": 20,
"editor.codeLensFontFamily": "'monospace'",
"terminal.integrated.fontFamily": "monospace",
"terminal.integrated.fontSize": 16,
"window.zoomLevel": 2
}
重启软件即可。
Robot Web环境搭建
安装Robot Web
安装rosbridge_suit功能包:1
sudo apt-get install ros-melodic-rosbridge-suite
下载roslibjs,ros2djs和ros3djs功能包:1
2
3git clone https://github.com/RobotWebTools/roslibjs.git
git clone https://github.com/RobotWebTools/ros2djs
git clone https://github.com/RobotWebTools/ros3djs
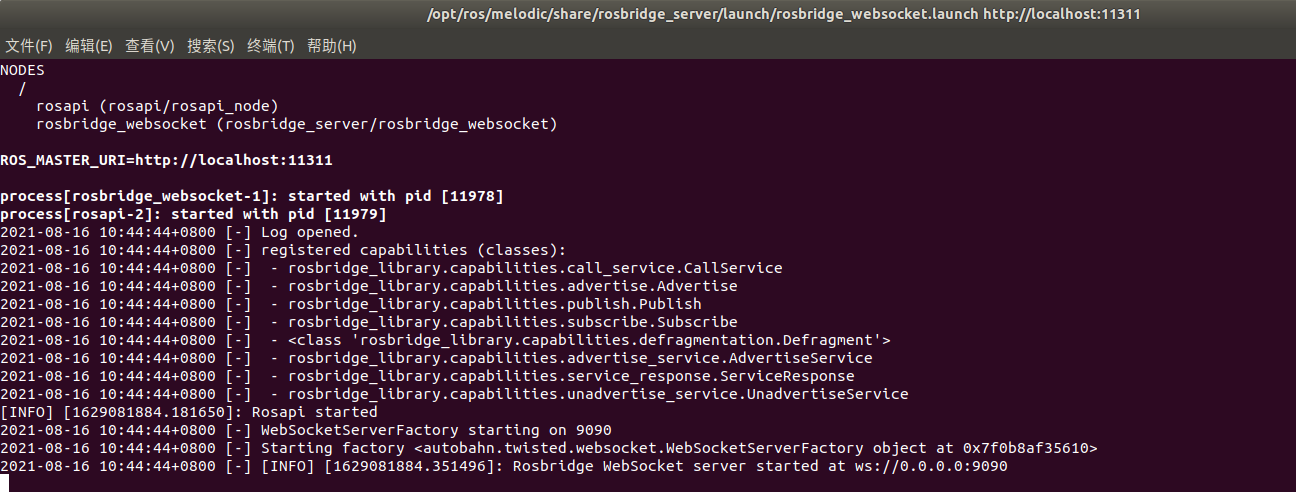
测试是否安装成功:1
roslaunch rosbridge_server rosbridge_websocket.launch

附:Ubuntu16.04安装rosbridge
如果Ubuntu16.04不支持apt-get安装,只能下载源码编译安装(catkin_make)。除了rosbridge官方源码还需要rosauth源码,和python的一些开源库(根据报错提示安装)。
结合Vue.js和Element UI
下载rosweb的JS文件
three.js
ColladaLoader.js
STLLoader.js
eventemitter2.min.js
roslib.js
ros3d.js
下载完成后,在vue.js工程中的static文件夹下新建rosweb文件夹,并将这些js文件放入该文件夹。
打开vue.js工程中的index.html文件,在head区域添加以下js文件:1
2
3
4
5
6<script src="./static/rosweb/three.js"></script>
<script src="./static/rosweb/ColladaLoader.js"></script>
<script src="./static/rosweb/STLLoader.js"></script>
<script src="./static/rosweb/eventemitter2.min.js"></script>
<script src="./static/rosweb/roslib.js"></script>
<script src="./static/rosweb/ros3d.js"></script>
打开vue.js工程中的.eslintrc.js文件,在rules中添加全局变量:1
2
3
4
5
6
7
8
9
10
11
12
13// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unused-vars': 'off'
},
"globals":{
"THREE": true,
"ROSLIB": true,
"ROS3D": true
}
安装Element UI
终端输入npm i element-ui -S
在src->main.js中输入以下内容:1
2
3
4import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
部署到服务器
下载安装Java和Tomcat
下载java jdk 1.8
下载Tomcat8.5(当然也可以是其他版本)
打开~/.bashrc添加到环境变量:1
2
3
4export JAVA_HOME=/path/to/jdk1.8.0_151
export CLASSPATH=.:${JAVA_HOME}/lib:${JAVA_HOME}/jre/lib
export PATH=.:${JAVA_HOME}/bin:$PATH
export CATALINA_HOME=/path/to/apache-tomcat-8.5.69
这里的/path/to为具体的java sdk和tomcat的路径。
打包Vue.js项目
运行npm run dev指令打包生成dist文件夹。
部署到Tomcat服务器
将dist文件夹到放到tomcat->webapps中。
进入tomcat->bin目录,运行启动服务器指令sh startup.sh(可能会出现一些执行权限问题,百度自行更改即可)。
打开网址ip:8080/dist即可进入页面,同一局域网下均可进入该网页。
更改Tomcat服务器的默认主页:打开tomcat->config->server.xml找到host节点,添加以下配置:1
<Context path="" docBase="/path/to/dist" debug="0" reloadable="true"/>
这里的docBase更改为自己的项目目录,然后重启服务器输入网址ip:8080即可。
注:如果启动失败(启动后网页无法显示),注意检查server.xml中的host和docBase是否正确!
注:常见问题整理
- 首页为空白页
更改config/index.js中的assetsPublicPath为'./' Element UI图标显示问题
在build/utils.js中,if (options.extract)的return部分增加一行:1
2
3
4
5
6
7
8
9if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 增加的部分
})
} else {
return ['vue-style-loader'].concat(loaders)
}CSS样式没生效
在src->main.js中,将import router from './router'这一句放在所有的import的最后一行。